JavaScript popup - 3.Cookie를 사용한 오늘하루 열지않음 기능
1. Cookie란?
- 접속자의 정보를 접속자 HDD에 파일로 저장하여 연결을 유지, 관리하는 것으로 문자열만 저장 가능하고, 4kb로 한정된다. 접속자의 HDD에 저장되기 때문에 보안이 취약하여, 비슷한 기능을 가졌지만 서버 측 메모리에 저장하는 Session을 통해서는 로그인을 유지시키고, Cookie에는 오늘 하루 열지 않음 같은 중요하지 않은 정보를 저장시킨다.
2. Cookie 사용법
- 객체화
Cookie c=new Cookie(키, 값); //(String, String)
//키와 값의 쌍을 가지는 Map, Cookie, Json, Session.setAttribute(이름, 값); //KVP
- 쿠키의 생존시간 설정
c.setMaxAge(초);
- 쿠키 심기 (심어진 쿠키는 생존 시간만큼 유지)
response.addCookie(쿠기 객체);
- 쿠키 읽기 (다른 서버에서 심은 쿠키는 읽어 들일 수 없다.)
Cookie [] cookies=request.getCookies()
for (int i=0; i <cookies.length; i++){
Cookie c=cookies [i];
//쿠키 이름 얻기
String name=c.getName();
//쿠키의 값 얻기
String value=c.getValue();
}
- 쿠키 삭제 (지우려고 하는 쿠키의 이름과 같은 이름을 가진 쿠키 생성)
Cookie c= new Cookie(이름, "");
//생존시간을 0으로 설정
c.setMaxAge(0);
//쿠키 심기
response.addCookie(c); //2번은 생략 가능하나 심기까지 해주어야 그때 지워짐

3. Cookie를 사용하여 오늘 하루 열지 않음
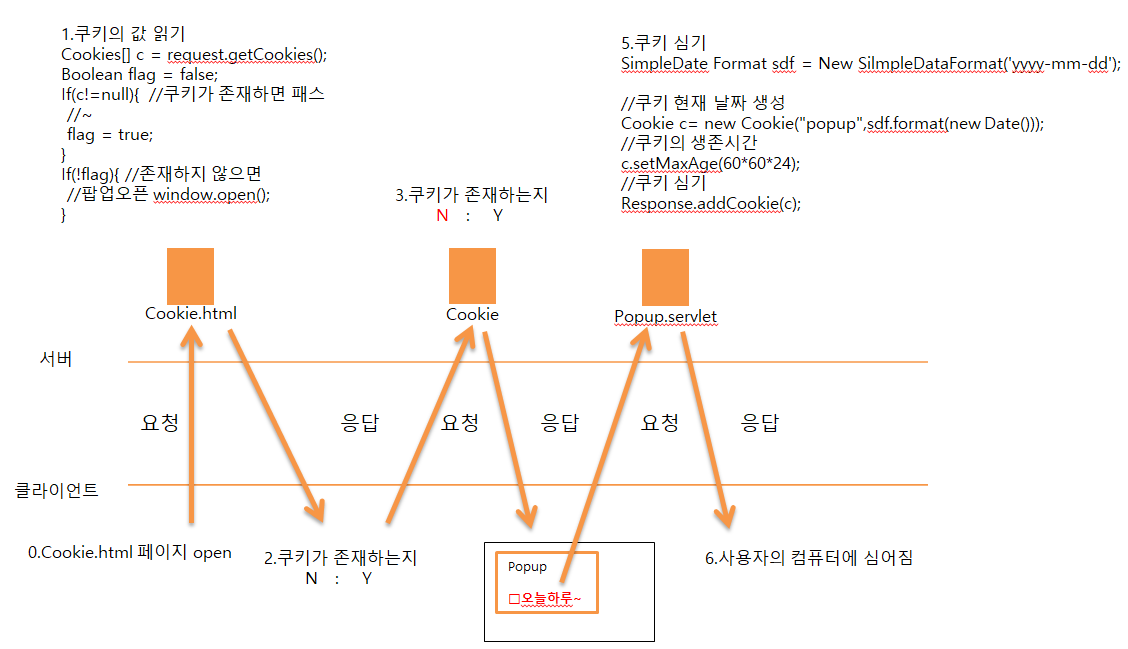
- 위의 흐름도를 참고하여 팝업창을 띄울 JSP(HTML)에 쿠키를 불러온다.
function getCookie(name) {
var cookie = document.cookie;
if (document.cookie != "") {
var cookieArray = cookie.split("; ");
for ( var index in cookieArray) {
var cookieName = cookieArray[index].split("=");
if (cookieName[0] == "popupFlag") {
return cookieName[1];
}
}
} return ;
}- 쿠키가 존재하는지 확인하고, 쿠키가 존재하지 않으면 팝업을 띄운다.
function popUp() {
var cookieCheck = getCookie("popupFlag");
if (cookieCheck != "N"){
window.open('', notice_seq);
$('#frmPop').prop('method', 'post').prop('target', notice_seq).prop('action', '/pop.co').submit();
}
}- 팝업창에서 오늘 하루 열지 않음을 체크하면 하루의 값을 쿠키에 넣어 심으며 팝업을 닫는다.
//오늘하루 열지않음 쿠키 생성
function setCookie(name, value, expiredays) {
var date = new Date();
date.setDate(date.getDate() + expiredays);
document.cookie = escape(name) + "=" + escape(value) + "; path=/; expires=" + date.toUTCString();
}
//팝업 닫기 (안보기 체크)
function ClosePop() {
if (document.getElementById("check").value) {
setCookie("popupFlag", "N", 1); //명,값,기간
}
window.close();
}도움이 되셨다면 로그인하지 않아도 되는 🤍공감 꾹 눌러주세요^^